Claude Artifacts بزرگترین نوآوری در هوش مصنوعی در سال جاری است – 5 نکته که اکنون باید امتحان کنید

Anthropic هفته گذشته Claude 3.5 Sonnet را منتشر کرد، یک مدل پیشگامانه جدید هوش مصنوعی که در اکثر آزمایشات GPT-4o OpenAI را شکست داد. همراه با مدل جدید، کلود تعدادی ویژگی جدید نیز به دست می آورد، از جمله پروژه ها و نوآوری مورد علاقه من در هوش مصنوعی سال، Artifacts.
مصنوعات به کلود اجازه میدهند محتوایی را که ایجاد میکند، از جمله کدهایی که میتوانید برای یک بازی اجرا کنید، در Artifact یا با پخش پیشنویس داستان کوتاهی که کلود برای شما نوشته است، به اشتراک بگذارد.
من از اینها برای ایجاد و آزمایش یک شبیه ساز انتخاباتی استفاده کردم که در آن شما کمپین را مدیریت می کنید. پس از بهبود کد و انجام بازی با کلود، من توانستم کل پایه کد را کپی کنم و از آن در ویرایشگر کد خودم استفاده کنم، بنابراین میتوانم هر زمان که بخواهم آن را نگه دارم و بازی کنم – یا خودم آن را بیشتر توسعه دهم.
کار چیست؟
هر چیزی میتواند مصنوع باشد، اما کلود معمولاً از این ویژگی زمانی استفاده میکند که چیزی که تولید میکند «قابل توجه و مستقل است، معمولاً بیش از 15 خط محتوا» و چیزی است که کاربران احتمالاً میخواهند آن را ویرایش، تکرار کنند یا خارج از آن استفاده کنند. گفتگو.
محتوا میتواند شامل اسناد Markdown یا Plain Text، قطعههای کد، وبسایتهای تک صفحهای، گرافیک برداری، نمودارها و اجزای تعاملی باشد که با استفاده از React ساخته شدهاند.
مزیت اصلی آنها این است که در یک پیام قرار نمی گیرند. بنابراین اگر در هر نقطه ای از مکالمه می خواهید کلود روی یک قطعه کد یا متن تکرار کند، می توانید آن Artifact خاص را به او بدهید – این شروع موضوع است.
درخواست ایجاد کنید
همچنین پیشنمایش Artifacts را در https://t.co/uLbS2JMEK9 راهاندازی میکنیم. می توانید از کلود بخواهید اسناد، کدها، نمودارهای پری دریایی، گرافیک برداری یا حتی بازی های ساده ایجاد کند. مصنوعات در کنار چت شما ظاهر می شوند و به شما امکان می دهند آثار خود را در زمان واقعی ببینید، تکرار کنید و روی آنها کار کنید. pic.twitter.com/ow77Jh7ebO20 ژوئن 2024
من سعی کردم هر یک از این دستورات را به اندازه کافی ساده کنم تا بتوانم به اشتراک بگذارم، اما به اندازه کافی مفصل بنویسم که کلود درخواست شما را درک کند و چیزی نزدیک به آنچه من ایجاد کردم ایجاد کند.
آنها چیزی را که شما وارد می کنید به خاطر نمی آورند، بنابراین اگر می خواهید نسخه دائمی تری به طور خاص برای نمونه کد ایجاد کنید، می توانید از کلود بپرسید که چگونه آن را به صورت محلی نصب و اجرا کند.
ممکن است لازم باشد ابتدا Artifacts را فعال کنید. برای انجام این کار، منوی کناری را باز کنید و در پایین آن عبارت «پیشنمایش ویژگی» را نشان میدهد، روی آن کلیک کنید و «روشن» را برای Artifacts علامت بزنید.
1. تابلوی خلق و خوی رنگارنگ
همه ما دوست داریم گاهی اوقات خلق و خوی خود را آزمایش کنیم. امیدوارم در جهت مثبت باشد، اما این هشدار به شما این آزادی را می دهد که هر طور که می خواهید مثبت یا منفی باشید. یک هشدار ساده و زیبا
"Create an interactive mood board generator using React. Include features for shuffling color palettes, adding/removing mood words, and generating a grid of random shapes in the chosen colors. Make it visually appealing and easy to use."
باید کادری با فهرستی از رنگها، فهرست سادهای از کلماتی که میتوانید اضافه کنید و بسیاری از اشکال در رنگهای مختلف به شما نشان میدهد. شکل ها و رنگ ها برای بازتاب کلمات طراحی شده اند.
هر دستور شروع یک مکالمه است. می توانید این را با درخواست از او برای اضافه کردن رنگ های اضافی یا ایجاد اشکال مختلف دنبال کنید.
2. بازی ساده

کلود می تواند انواع بازی های سرگرم کننده ایجاد کند. این به خصوص برای بازی های ساده برج دفاعی خوب است، اما در این مورد ما یک بازی بقا مبتنی بر شبکه مربعی ساختیم.
"Create a simple, playable 2D survival game using React and SVG graphics. The game's goal is to achieve the highest score possible by surviving as long as you can on a 10x10 grid-based board. Players control a character that moves one cell at a time in four directions using arrow keys or on-screen buttons, aiming to avoid 3-5 AI-controlled opponents that move randomly every few seconds. Increase the player's score by collecting randomly spawning items and lasting longer. End the game when the player collides with an opponent, displaying the final score and offering a restart option. Use basic SVG shapes with different colors to represent the player (e.g., blue circle), opponents (e.g., red circles), and collectable items (e.g., gold squares). Include simple sound effects for movements, item collection, and game over. Gradually increase difficulty by speeding up AI movements and adding more opponents as the score increases. Implement this game logic in a single React component, focusing on creating an engaging gameplay loop with clear objectives and escalating challenges."
این یک بازی بسیار ساده است اما به طرز شگفت آوری سرگرم کننده است. میتوانید به کلود پاسخ دهید و از او بخواهید تا در صورت نیاز تغییرات یا بهروزرسانیهایی ایجاد کند. این شامل تغییر کل بازی است.
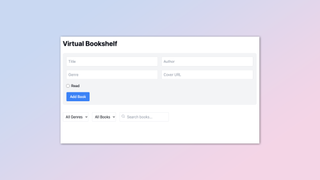
3. کتابخانه مجازی

مجموعه کتاب های شخصی شما چه زمانی تبدیل به کتابخانه می شود؟ ظاهراً حدود 5000 کتاب وجود دارد، و اگر کتاب های زیادی دارید، می خواهید آن را دنبال کنید. پس چرا از Claude برای ایجاد اپلیکیشن کتابخانه مجازی خود استفاده نکنید؟
"Create a React component for a virtual bookshelf using only React hooks and Tailwind CSS for styling. The component should allow users to add books with details including title, author, genre, read/unread status, and cover image URL. Implement features for organizing books by genre and read/unread status, as well as a search function to find books by title. Include a simple reordering functionality using React state management, allowing users to move books up or down on the shelf. The bookshelf should display books in a responsive grid layout, with each book shown as a card containing its details and cover image. Use placeholder images for books without cover URLs. Ensure the component includes an add book form, filter and search options, and a book display grid. The component should be self-contained and easily integrable into a larger React application. Don't use any external libraries other than React and the Lucide React icon library for up, down, and search icons. Prioritize functionality and clean code over complex styling."
این یک سیستم بسیار ساده است و اگر میخواهید بتوانید تصاویر را به درستی بارگذاری کنید، باید آن را به صورت محلی اجرا کنید (از کلود بپرسید چگونه) – اما این یک برنامه کتابخانه بسیار مفید برای کتابهای خودتان است.
4. سازنده شجره نامه

ردیابی ریشه ها کار بزرگی است. برنامهها و وبسایتهای ایجاد شجره خانواده زیادی وجود دارد، اما اکنون میتوانید از کلود بخواهید یکی برای شما بسازد:
"Create an interactive Family Tree Builder using React. The application should allow users to construct a family tree with predefined relationships including Self, Spouse, Child, Parent, and Sibling. Each family member should be represented by a node displaying their name and relationship. The tree should visually link family members, with spouses appearing in the same node and children connected below their parents. Include a feature to add new relatives to any existing family member using a '+' button, which reveals a form to input the new member's name and select their relationship from a dropdown menu. The tree should dynamically update and rearrange itself based on the relationships added, such as inserting a new parent above the current member or adding siblings at the same level. Ensure the design is visually appealing with a tree-like structure, using appropriate colors and styling to represent the family hierarchy. The component should be responsive and able to handle a growing family tree, potentially with scrolling or zooming capabilities for larger families. Focus on creating an intuitive user interface that makes it easy for users to build and visualize complex family structures."میتوانید از کلود بخواهید عناصر سبک بیشتری اضافه کند، یا حتی روشی را که برای ارتباط اعضای مختلف خانواده منطقیتر است، بهبود بخشد، یا آن را با نیازهای خاص شما تطبیق دهد. اگر به دلایلی بار اول کار نکرد (مدل های هوش مصنوعی دقیقا همان خروجی را ایجاد نمی کنند)، از کلود بخواهید مشکل را برطرف کند. شما می توانید توضیح دهید که چه چیزی کار نمی کند و آرتیفکت را دوباره ایجاد می کند.
5. ساخت پیکسل آرت

چه کسی عاشق ایجاد هنر پیکسل بلوک به بلوک نیست؟ دقیقاً می توانید با این خط فرمان این کار را انجام دهید. Artifact را با یک دکمه صادرات به یک تابلوی هنری ساده تبدیل کنید.
"Create a React-based pixel art creator component that allows users to draw, erase, and fill pixels on a customizable canvas. Include options for different canvas sizes (16x16, 32x32, 64x64) and a color palette with both preset and custom colors. Implement drawing functionality that supports both clicking individual pixels and click-and-drag for continuous drawing. Add undo and redo capabilities to allow users to correct mistakes easily. Include a fill tool that can color-connected areas of the same color. Provide an export feature that saves the artwork as a high-quality PNG file. Use shadcn/ui components for the user interface, including buttons, selects, and popovers. Utilize the lucide-react library for icons. Ensure the component is responsive and user-friendly, with a clear layout for tools and color selection. The color palette should have a way to add custom colors using a color picker. Make sure to handle mouse events properly for smooth drawing operations. Finally, implement the export functionality using a hidden canvas element to generate a larger, clearer image of the pixel art.."میتوانید از کلود بخواهید که این را برای اضافه کردن برخی از اشکال سفارشی، صادرات به فرمتهای مختلف، یا حتی اضافه کردن گزینهای برای وارد کردن و ویرایش یک تصویر گسترش دهد. هر کدام از اینها نقطه شروع گفتگو با چت بات است. برای استفاده از صادرات، باید کد را به صورت محلی اجرا کنید.
اطلاعات بیشتر از راهنمای تام
منبع: tomsguide



